In this article, we will review the latest web design trends. Here’s a compilation of the most used resources emerging in 2015. We hope you can find some inspiration and have a better understanding of modern websites.
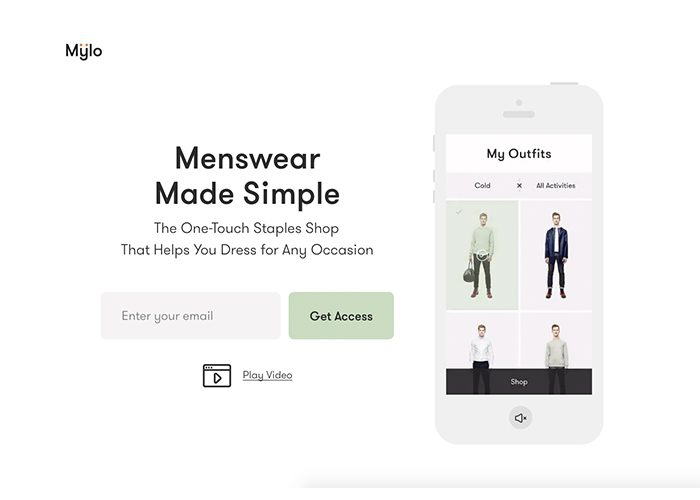
1) Large background images & videos
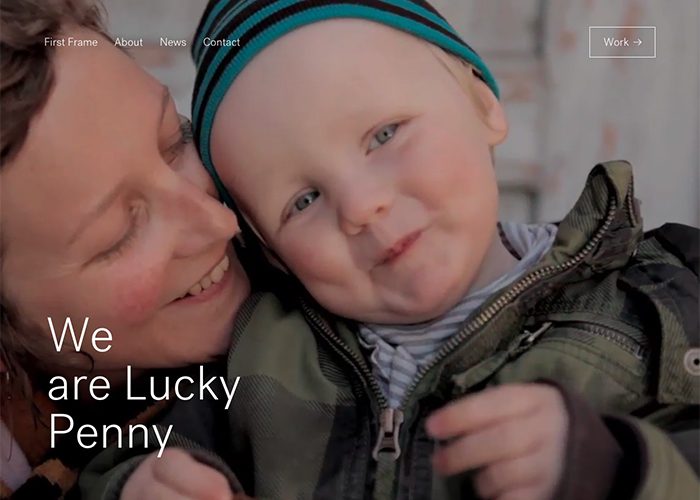
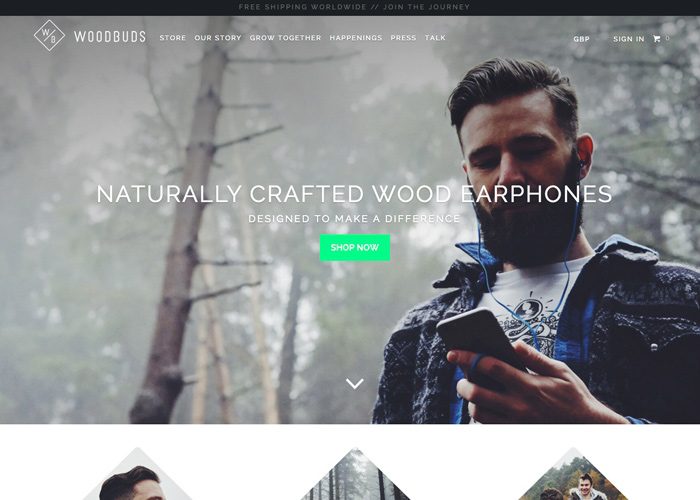
Using big elements is a must in today’s web design. You see them everywhere: large background pictures, large video backgrounds, large typography. Of course, in order to achieve the desired goal, the resource must be of exceptionally high quality.
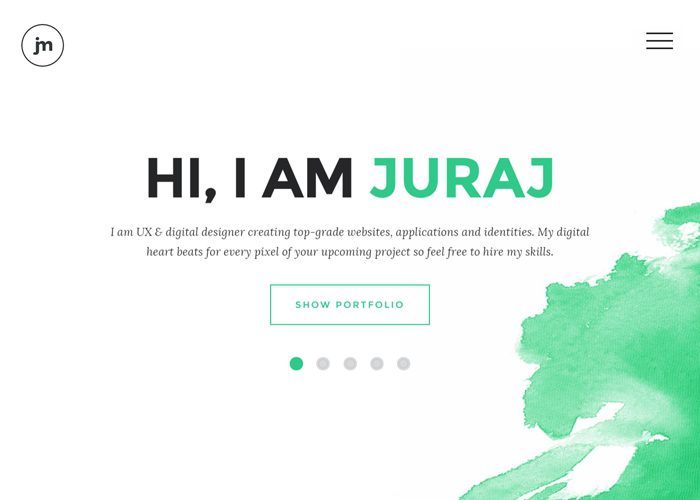
2) Bigger typography
Typography is getting bigger each year. You may have noticed that there is a lot of typography design in web design lately, and Google Fonts have played a major role in this emerging trend.
3) Scrolling
Scrolling is another ubiquitous resource. From vertical to horizontal, countless websites use this function to add some dynamism to the design. In 2015, the parallax scrolling effect is becoming especially popular. Parallax scrolling causes the foreground images to move more quickly than background images, creating an illusion of depth. Here is a great example of a site that uses parallax scrolling masterfully.
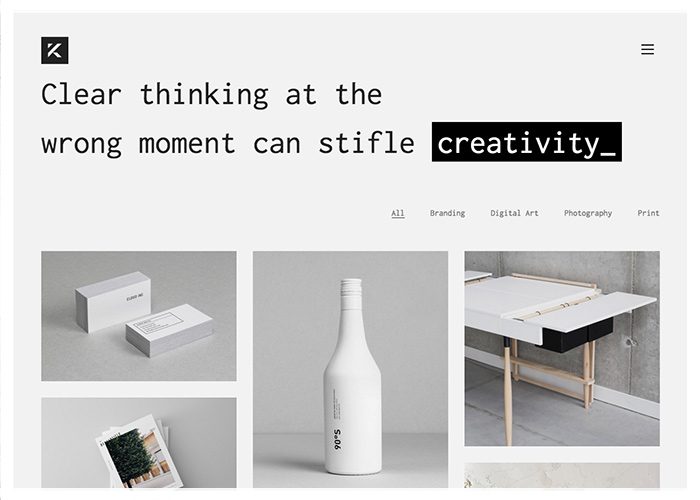
4) Modular / Grid design
Old habits die hard. Our technologies and methods of communication may be constantly evolving, but the modular design will be always here. It is super easy for the eye to find elements when a grid system is used beyond the design.
5) Dynamic Storytelling
Dynamic storytelling is also very trendy this year. With CSS and Java animations, the possibilities of communicating through a website are almost infinite. Sites are becoming more dynamic, and new coding technologies are allowing for greater impact.
6) Feature List Icons
The use of minimal icons allows the user to find elements more quickly. By making good use of white space, iconography and type, we can achieve a more clean and functional design.
7) Responsive design
Today, responsive design is a MUST. If your site isn’t responsive, you are already losing. Responsive design helps the user to navigate more easily on every platform, and nowadays there aren’t many users who still navigate using only a desktop computer.
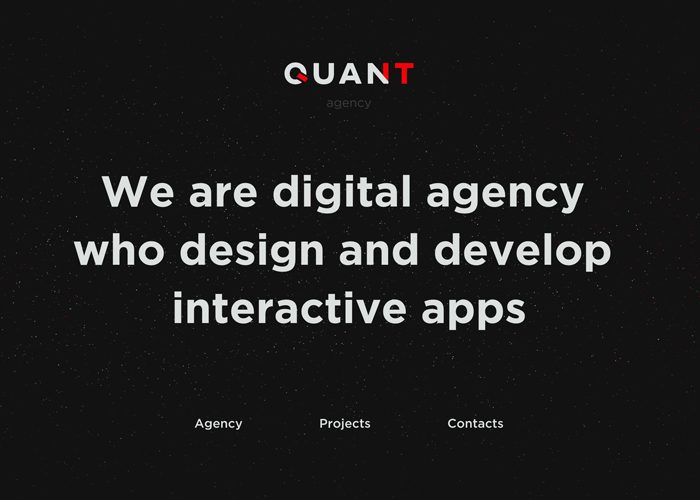
8) Ghost Buttons
Another big trend in 2015 is the use of ghost buttons, as shown above. This usually follows the “flat” design style.
9) Minimalism
Sometimes less is more. Minimalist design allows the user to focus directly on the important elements, rather than being overwhelmed by information that can leave them lost. One disadvantage, though, is that it can be very difficult to optimize these websites for search engines.
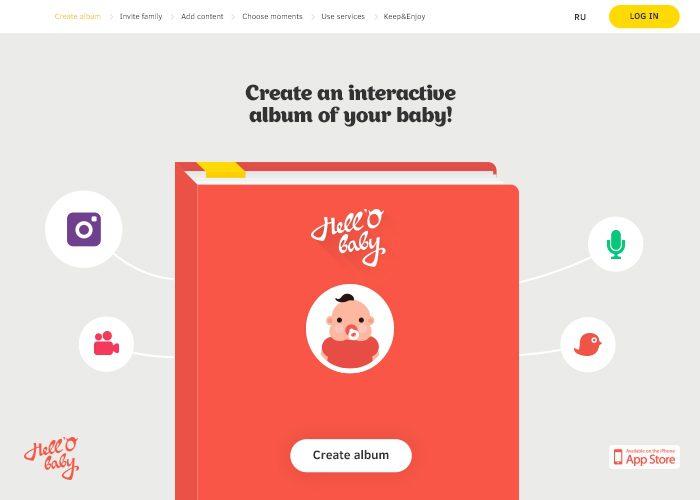
10) Flat Design
Lastly, the flat design style has been popular for a couple of years now, and seems like it will be here for a while longer. Design trends – much like fashion – go through cycles, and right now simplicity is all the rage. Flat drawings and colors can make a site look modern, simple, and elegant.