
Ecommerce has exploded in recent years with an estimated $4.9 trillion in ecommerce sales around the world and a forecasted 24.5% share of all retail sales by 2025. Tapping into this massive market is easier with headless commerce. In this guide, we’ll take a closer look at headless commerce and outline 10 tips for Shopify headless stores to help your digital storefront succeed.
Table of Contents
- 1 What Is Shopify Headless Commerce?
- 2 What Are the Benefits of Headless Shopify Commerce?
- 3 10 Tips To Help Your Shopify Headless Store Thrive
- 3.1 1. Do your research.
- 3.2 2. Focus on the customer journey.
- 3.3 3. Create a tech stack that supports your needs.
- 3.4 4. Optimize your storefront for an omnichannel experience.
- 3.5 5. Establish a budget and project outline.
- 3.6 6. Allocate time for migration (if applicable).
- 3.7 7. Find the right tools.
- 3.8 8. Optimize for conversion.
- 3.9 9. Audit and analyze your store.
- 3.10 10. Get support if you need it!
What Is Shopify Headless Commerce?
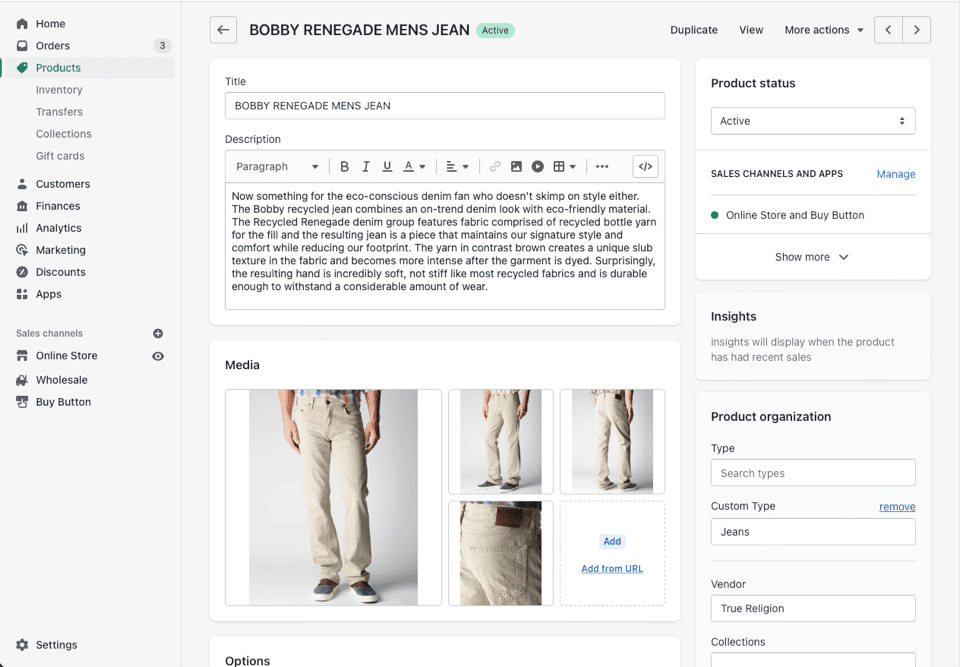
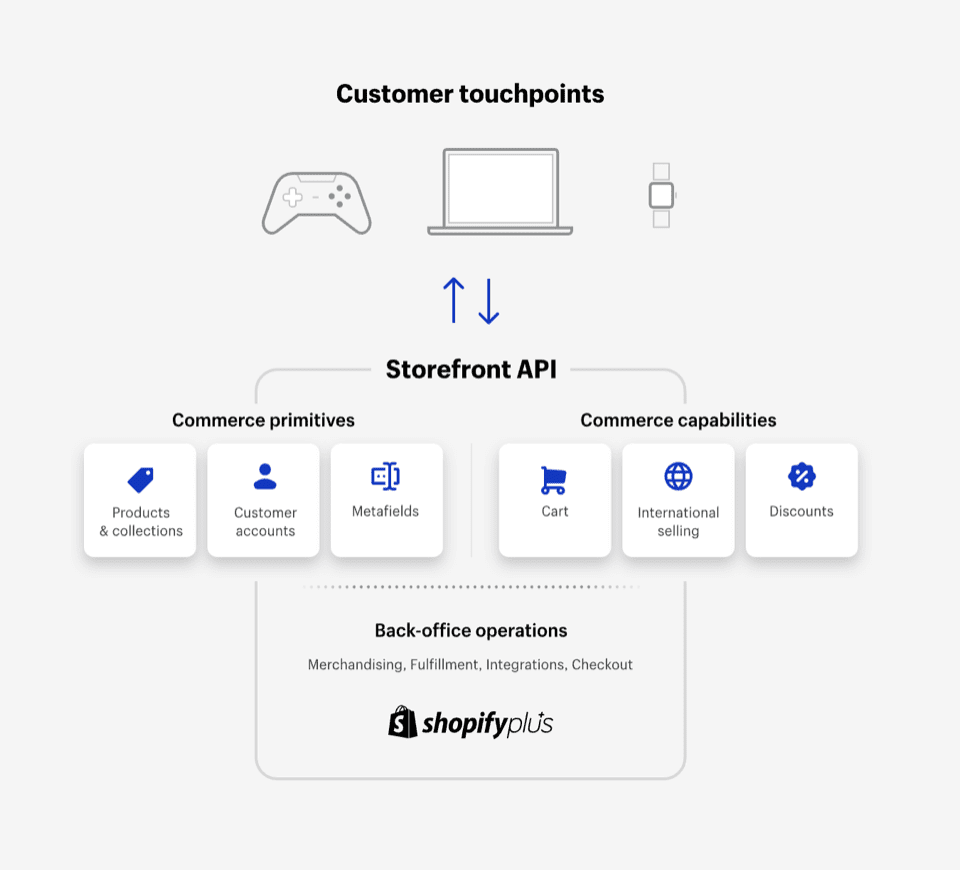
Shopify headless commerce separates the front-end of the website from the back-end architecture. This allows web designers to create a custom storefront that can be connected to Shopify’s back-end to help shop owners maintain full creative control without having to abandon the tools they rely on to effectively manage their inventories.

Source: Shopify
What Are the Benefits of Headless Shopify Commerce?
Headless Shopify presents advantages for both businesses and customers.
From the business standpoint, a headless approach frees you from the limitations of single-stack software. By separating the front-end design, you have full control over the creative process to make a website that’s visually striking and easy to navigate. An engaging website is a great way to keep your customers happy and continuing to shop with you. Research shows that 58% of people stop doing business with a company because of poor customer experience, and a slow or clunky website is a guaranteed bad experience for customers.
The flexibility of headless commerce opens omnichannel capabilities so that you can reach all of your target audience across all channels. Especially in larger organizations, ecommerce teams become more nimble to customize tone, content, and imagery. They can make changes to digital storefronts instantly without needing access to the back-end platform.
You still have access to all the tools you need to effectively sell your products and manage a warehouse without having them tied to the front-end development process.
10 Tips To Help Your Shopify Headless Store Thrive
1. Do your research.
At first glance, a headless store sounds like the perfect move for those who feel that existing themes don’t give them the creative control they want over their website’s look and function. But while headless Shopify commerce sounds simple, there’s more that goes into than first meets the eye.
Before diving headfirst, make sure to do your research. This includes a cost analysis, development and implementation strategies, internal and external challenges, and other critical factors that will play a role in your potential transition to a headless store. It is also worth noting, not all of this will be available internally. Reviewing how and what has been successful for others when implementing headless Shopify commerce can be beneficial. Additionally, understanding their pain points may help you avoid making the same mistakes.
2. Focus on the customer journey.
With headless Shopify commerce you are able to segment your front and back-ends, making creative enhancements to your front-end easier and more flexible. However, creative control can be both a blessing and a curse. If you create a complex website that’s aesthetically pleasing but difficult to navigate, you can end up driving customers away.
Always remember the customer’s needs and the customer journey as you work on the consumer-facing side of your storefront. The goal of the front-end optimization is to please the customer and drive them to take the desired action. If your redesign is difficult to navigate, lacks focus, or has too much information, your audience may not understand what to do next.
3. Create a tech stack that supports your needs.
Shopify headless commerce can integrate with your ERP (Enterprise Resource Planning), PIM (Product Information Management), CRM (Customer Relationship Management), and CMS (Content Management System) software. Therefore, you do not have to give up components of your existing technology stack.
Instead, you can create a tech stack that supports your needs and can integrate with the Shopify platform. This allows you to manage everything seamlessly rather than creating a fragmented system. With a strong cross-platform integration, you can also retrieve relevant data faster, identify trends easier, and make data-informed decisions with confidence.
4. Optimize your storefront for an omnichannel experience.
An omnichannel experience traditionally included tying together brick-and-mortar stores and ecommerce. As consumers become increasingly tech-savvy, omnichannel means extending beyond desktop and mobile.
While some sites may only operate on mobile and desktop, you may want to expand your reach even more. Individuals are now consuming digital content on a variety of devices including smart home displays and smartwatches. Headless Shopify commerce can connect you to and optimize your storefront for a great customer experience anywhere.
5. Establish a budget and project outline.
Without the support of existing Shopify themes, those who want a headless store need to build their own from scratch. If you choose to do so, it will be vital to establish adequate expectations. This includes creating a budget, a timeline for implementation, and a project outline. The project outline will help determine the workflow, individual or departmental responsibilities, and expected timelines for each segment completion. The last thing you want to do is start a process based merely on assumptions and lack proper planning and management.
6. Allocate time for migration (if applicable).
Ecommerce store owners who already run on Shopify have the added benefit of not needing to switch to another platform. By starting with Shopify, the adoption is smoother and implementation occurs quicker. However, if you currently have a store managed on a different platform, you can still migrate to Shopify headless commerce.
Before taking the leap, do your research to learn more about how you can complete the migration while minimizing obstacles along the way. A thorough migration checklist will help you anticipate timelines to completion and assign proper roles to your development team. You’ll need to understand your current integrations and apps, both at the front and back-end. Take the time to draw a roadmap before starting your migration.
7. Find the right tools.

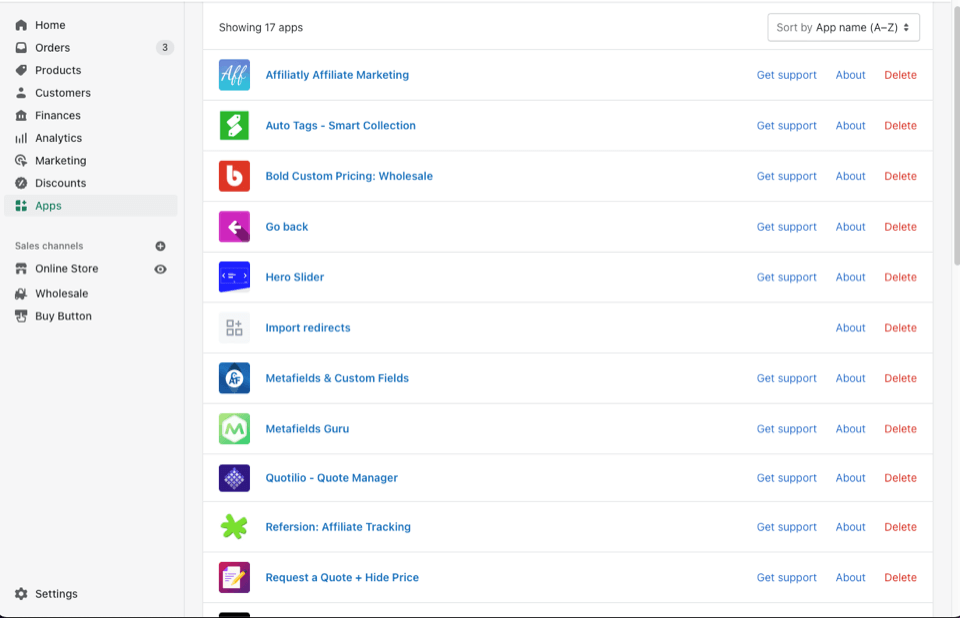
Abandoning the traditional model of using a website template means that you might not have access to some of the Shopify apps you’ve grown accustomed to. You may create something even better in the new front-end design—after all, that’s a goal of adopting headless commerce—but you’ll want to anticipate your needs and find suitable replacements before attempting the switch. When looking for app replacement options, be sure to identify which apps work with Shopify’s API.
It is vital to fill in any of the missing gaps. You do not want returning customers visiting your headless Shopify commerce and find it lacking features or capabilities that it once had before.
8. Optimize for conversion.
According to research from SEMRush, the average conversion rate of ecommerce websites is 2.7%. That number leaves a lot of room for improvement. Design and SEO elements of your headless Shopify site should primarily drive conversions. Optimized landing pages should feature top-selling products and services.
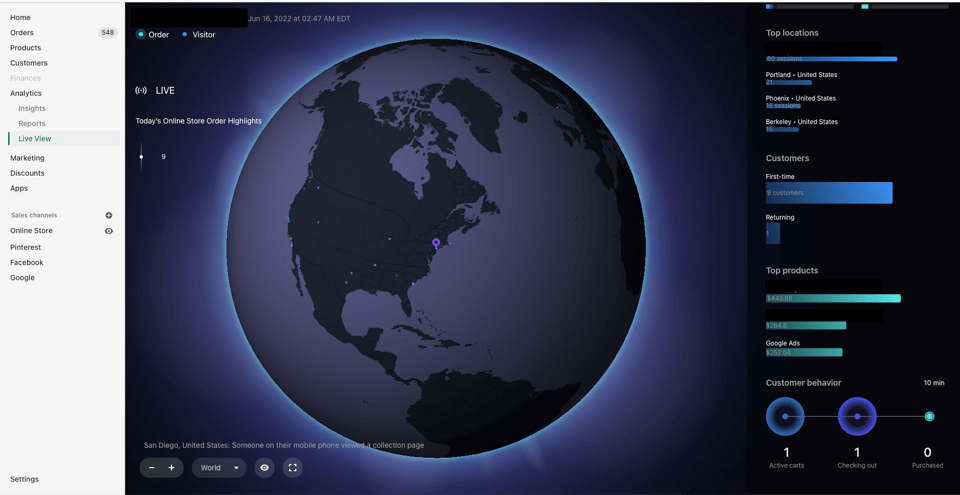
9. Audit and analyze your store.
Shopify, just like any other online presence, is not something you can set and forget. Regularly audit your stores to identify any issues that impact the customer experience and look for ways that you can improve your storefront. This may be something as simple as adding more CTA buttons (Call To Action) or updating product photos or service descriptions.
Although, not everything is surface level. The audit should also dive deeper into website analytics for high bounce rates, conversion statistics, new and returning viewers, and more. Analyze this data to make informed decisions on how to best optimize your headless Shopify commerce to increase your success.

10. Get support if you need it!
Creating a Shopify headless store is not something that you have to do alone. If your team does not have the resources to create or migrate to a Shopify headless commerce, it is worthwhile to reach out to reputable third parties for assistance. If you choose to do so, be sure to properly research your third-party support options, their business success stories, and availability.
Coalition Technologies has helped several businesses establish and migrate to headless Shopify commerce, and we’d be happy to help you too.
As with any transition or technology adoption, there will be growing pains. Whether it’s the increased planning, budgeting, or implementation itself, they will exist. However, in this case, we believe the pros outweigh the cons.
With increased flexibility between the consumer-facing and back-end sides, as well as segmenting these two, business owners who adopt headless Shopify commerce are able to make edits faster to enhance the user experience, and ecommerce managers are able to make better-informed decisions to increase lead generation and conversion. When you add in the seamless integration to your existing tech stack, multi-storefront approaches, and enhanced omnichannel opportunities, you will notice Shopify headless commerce offers ease of use and increased optimization.
You may wonder why you didn’t do this sooner.

