If you haven’t heard about responsive design, you should. Right now. Mobile web browsing is projected to surpass desktop browsing by next year, and if you aren’t evolving with the marketplace, your website or business will be dramatically left behind.
As our web surfing habits evolve, so must the ways in which we build websites. In today’s increasingly mobile world, people are no longer limited to their desktop computers for web surfing. People now browse the web on tablets, mobile phones and even iPods, and this presents a problem: How do we create websites that are readable and usable on screens of all different sizes and resolutions?
The answer: Responsive Design.
What is Responsive Design?
Smashing Magazine described responsive design as “the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation…In other words, the website should have the technology to automatically respond to the user’s preferences.”
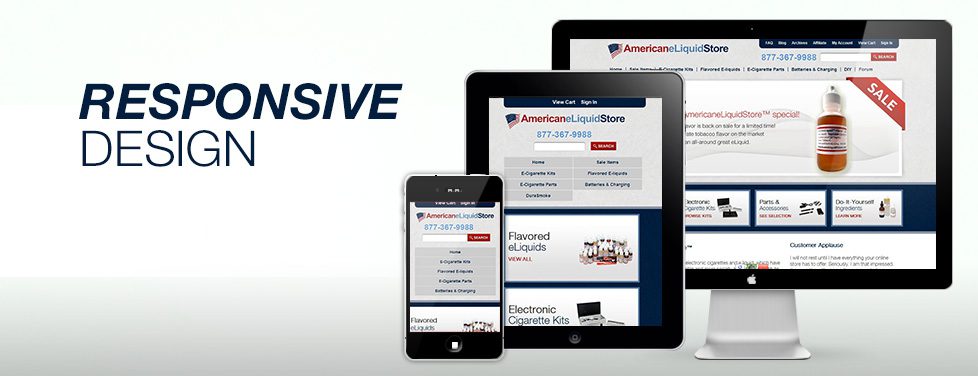
A responsive design website automatically adjusts itself to accommodate the device or browser on which it is being presented. For example, let’s say that you load the same website on your desktop and your smartphone. If the website uses responsive design, you will notice a different layout on each screen. For instance, you might notice four columns on your desktop and only two columns on your smartphone. The images and text are the same, but are arranged differently to accommodate the shape of the display.
If you would like to see an example of responsive design in action, check out the official website of the American eLiquid Store, designed by Coalition Technologies. This website was built using responsive design technology. If you decrease the width of your browser, you will see the items on the page rearrange themselves in real time. This is responsive design.
How Does Responsive Design Work?
To put it in the simplest terms possible, responsive design works by using proportion-based grids to best adapt the layout of the viewing environment. To get a bit more technical, a fluid grid is achieved by setting the width, margin and padding for all of the div tags (used to group sections or elements of a page) using percentages or ems. In order to avoid unattractive extremes like severe image stretching, minimum and maximum width limitations are set for each for each div.
Responsive design also makes use of scalable images. For instance, let’s say you have a large image in the center of a basic web page. If you shrink the size of your web browser, the image will remain the same size, but part of it will be covered by the smaller window. With responsive design, the image shrinks or “scales” with the browser, while maintaining its dimensions.
The World Wide Web Consortium has developed specialized media queries as part of the CSS3 specification. Thanks to these queries, developers can now target four different screen size ranges to accommodate desktop monitors, tablet screens and smartphones.
Why Responsive Design is So Important
In the past, all websites were basically viewed using the same medium: the home computer. As a result, websites were designed with the dimensions, resolutions and scripting abilities of PC browsers in mind. But the days of desktop supremacy are long gone. People are viewing websites on a wide range of media, and it’s absolutely crucial to design websites that make a good impression on all of these platforms.
One solution is to ensure that every website has a desktop version, a tablet version and a mobile version, but this is highly inefficient, expensive and time consuming. Besides, if you have ever visited a mobile version of a website, you have likely found yourself frustrated by the scaled-back usability. So creating multiple websites is clearly not the most effective solution.
The best solution is responsive design: One website, infinite platforms. Mobile-friendly design is no longer simply “a good idea.” It is absolutely essential. Are you prepared?