In today’s ever-evolving digital landscape, a well-designed website isn’t just important, it’s necessary. Your website is a direct connection to your audience. It’s often a potential customer’s introduction to your business, and first impressions are everything.
Statistics show that the average visitor will form an opinion about a website within 50 milliseconds—that’s half a blink of an eye. And, if your website isn’t meeting the requirements and expectations of Google’s fastidious algorithms, you’re going to have a tough time getting eyes on it at all.
We can help. We put together this website design checklist to give you an expert-curated resource to consult as you optimize your website. It’s worth noting that this website design checklist covers some of the most critical factors you should keep in mind as you plan your website’s design, but this is just a starting point and by no means a comprehensive list.
Here’s a look at 15 website design strategies that need to be on your radar in 2024 and beyond.
Table of Contents
- 1 1. User-Friendly Layout
- 2 2. Eye Candy
- 3 3. Mobile-Friendly Design
- 4 4. Consistency
- 5 5. Relevant Content
- 6 6. Fix Your 404s
- 7 7. Optimized for Speed
- 8 8. Regular Updates
- 9 9. CTAs (Calls-to-Action) Above the Fold
- 10 10. Organized Headings and Subheadings
- 11 11. Clear Contact Info
- 12 12. No Intrusive Design Elements
- 13 13. Legible Fonts
- 14 14. Social Proof
- 15 15. A Sense of Urgency
- 16 Partner With Coalition Technologies to Improve Your Website
1. User-Friendly Layout
When seeking ways to improve your website, start by making sure that anyone can use it quickly and easily. While an extravagant website can be tempting—and maximalist design is a web design trend in 2024—having all the bells and whistles can be detrimental if you’re not careful. There’s a fine line between engaging and overwhelming.
Simply put, you can tick all of the boxes on this website design checklist, but if a visitor can’t find what they’re seeking within a few seconds, they’re going to move along. User-friendly doesn’t have to mean boring, either. It’s all about balance.
2. Eye Candy

While usability should always take precedence, don’t underestimate the power of visual appeal. According to Adobe, 59% of users prefer beautiful design over simplicity. Now, that doesn’t mean that a fancy website is going to perform better than a user-friendly one. Achieving both fun and functionality is the key to success.
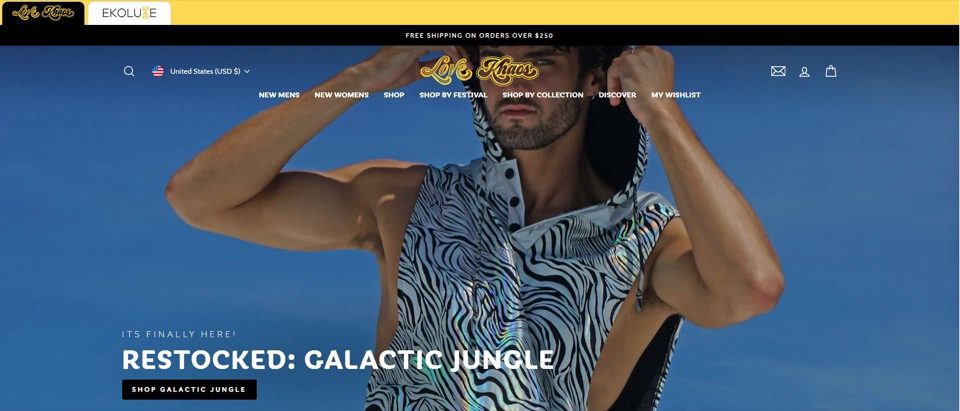
Nobody wants to scroll through a wall of text. Including striking images and videos that will grab a viewer’s attention and give them an idea of what to expect from the brand should be a high priority on your website design checklist.
Additionally, highlighting that the product is “finally here” and has been restocked showcases its desirability and exclusivity. This gives the visitor a sense of urgency to purchase the product before it’s gone (we’ll discuss urgency more below).
3. Mobile-Friendly Design
According to Statcounter, mobile devices account for 59.01% of the market share from December 2022 through December 2023. Smartphones aren’t going anywhere, so that number is likely to be even higher at the end of 2024. Plan your website design checklist accordingly.
Optimizing your website for mobile devices is undoubtedly one of the most essential ways to improve your website. Otherwise, you’re missing out on well over half of internet users.
Beyond losing a tremendous amount of potential business, Google penalizes websites that aren’t mobile-friendly by considering them less favorable to earn high ranking positions, and you don’t want to be on Google’s bad side.
4. Consistency
You want your visitors to get comfortable and stay a little while. With each click, they become more and more familiar with your site, and in turn, your organization.
As you go through your website design checklist, consider every single page—not just your homepage. All design elements should be uniform, including using the same fonts, paragraph lengths, image and video placement, and heading layouts. When users can anticipate what the next click will bring, they can focus on your content distraction-free.
5. Relevant Content

Know your role and purpose in your visitors’ experiences, and don’t stray from the path. While it might be tempting to cast a wide net, honing in on your target audience is a much more effective way to keep your visitors engaged and converting.
While you don’t necessarily need to target a microniche, your website design checklist should prioritize relevant content that speaks directly to your visitors.
6. Fix Your 404s
Fixing your 404s is among the most vital ways to improve your website—nothing will send your visitors to the competition faster.
You should stay on top of your URLs in general (that’s an obvious point to put on your website design checklist), but if a 404 occurs, the page should automatically redirect the user to a guaranteed-to-be-working page, such as the homepage.
7. Optimized for Speed
The internet isn’t a tortoise and hare situation—slow and steady won’t win any races. Today’s internet users are impatient. They expect instant results, and if they don’t get them, they’re not sticking around.
According to Google, as a page’s load time goes from one second to ten seconds, the probability of a mobile site visitor bouncing increases by 123%.
There’s no single solution to sluggish sites. You may need to clean up your coding, choose a new hosting provider, compress your images, cache your pages, reduce redirects, eliminate unnecessary plugins…the list goes on.
Our world-class web designers here at Coalition Technologies can help you with everything on this website design checklist, including making sure that your site is lightning-fast.
8. Regular Updates
A rolling stone gathers no moss. One of the easiest and most effective ways to improve your website is to keep adding fresh content on a regular basis. Not only will this keep your regular users engaged, but it’ll also help to appease the almighty algorithms that determine where your site ranks on SERPs (search engine results pages).
9. CTAs (Calls-to-Action) Above the Fold
Your time to grab visitors’ attention is extremely limited. Take the opportunity to immediately call your visitors to action as soon as they land on your website. This is one of the easier steps on this website design checklist, but you’d be surprised how infrequently it’s done.
In website design, above the fold means before the user has to start scrolling. Placing your CTA here gives them an actionable step to take before they start wandering your site aimlessly and eventually bounce along to the next.
10. Organized Headings and Subheadings
Your subheadings are like lighthouses guiding ships through foggy waters. They let visitors know what they can expect from the following content, ensuring that they’re able to find relevant content quickly and easily.
As is the case with many points on this website design checklist, there’s no one-size-fits-all solution. Here at Coalition, we evaluate ways to improve your website on a case-by-case basis to ensure ideal results for each individual client.
That said, try to keep your headings and subheadings concise and compelling. Additionally, using heading tags (one H1 for the primary heading and H2 and H3 for subheadings) makes your site easier to read for both your human users and search engine crawler bots.
11. Clear Contact Info
If a visitor has a question that requires a human answer, it’s crucial that they can get in touch with ease. Here’s one of the easiest boxes to check off your website design checklist—if your business relies on phones, add a click-to-call phone number to the header of every page.
12. No Intrusive Design Elements
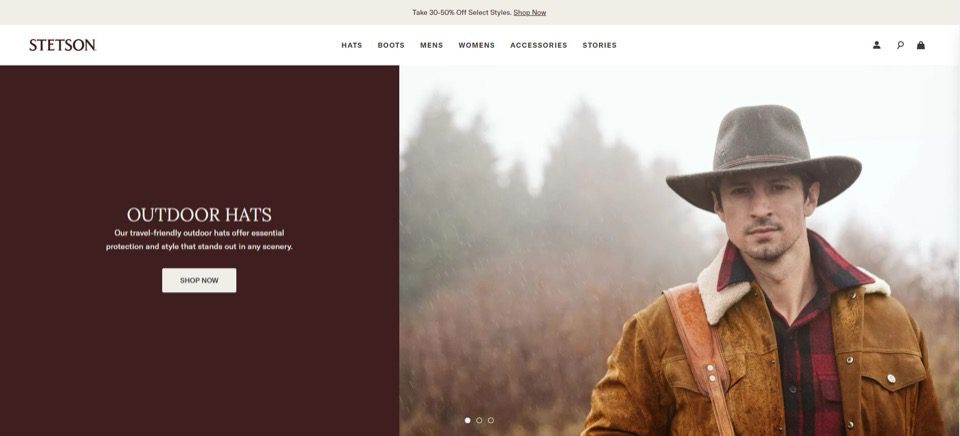
Full-page interstitials are intrusive. They block the content for both your visitors and website crawlers that determine your website’s fate. Similarly, auto-scrolling carousels are distracting, and they reduce the accessibility of your website. If a design element forces a user to perform an action, there’s a high probability that they’ll get annoyed and bounce.
13. Legible Fonts
That size 7 Papyrus font isn’t doing your site any favors! Make sure your font is easy on the eyes and large enough to be legible on both desktop and mobile devices.
14. Social Proof
As you go through your website design checklist, don’t overlook the importance of having customer reviews, case studies, and links to social media pages. Your website shouldn’t just facilitate access to your products or services—it should also be a portfolio that highlights exactly why your visitors should choose you, who else you’ve worked with, and where you’ve been featured.
Improving trust is one of the most critical ways to improve your website. People want to hear from other people. They want proof that they’re making the right decision. Reading about real experiences makes them feel confident moving forward.
15. A Sense of Urgency

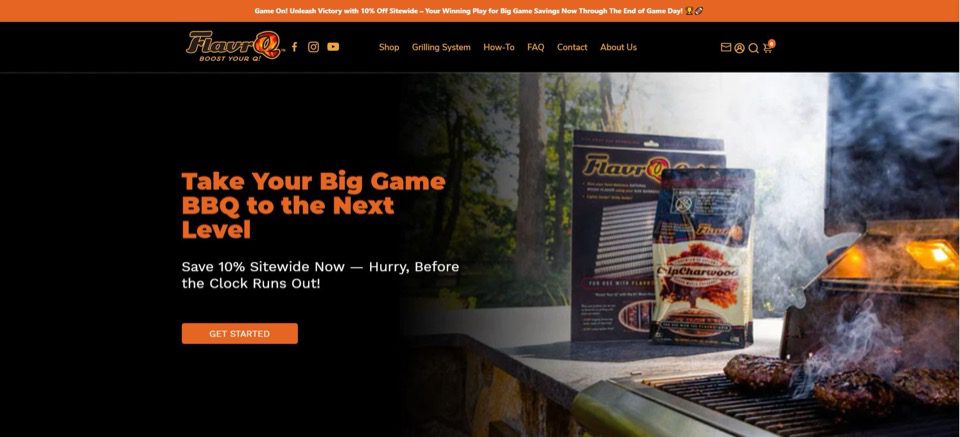
While you don’t want to make your visitors feel rushed, a sense of urgency keeps them engaged. Eliminating boredom and getting visitors excited to take action should be a top priority on any website design checklist.
Entice potential customers to take advantage of a limited-time sale before it’s over. A simple click of the button will immediately put them on the path to converting from visitor to customer.
Partner With Coalition Technologies to Improve Your Website
Coalition Technologies is the premier agency, not only for web design but for digital marketing of all kinds, including SEO (search engine optimization)—a crucial component in any web design strategy worth its salt.
We’re eager and ready to help you achieve new heights in 2024 and beyond. Contact us today if you have any questions about this website design checklist or to talk about giving your website the transformation it needs to compete both now and in the future.
There are many ways to improve your website, but this one is by far the most effective: partner with professionals! Team up with us today.


