
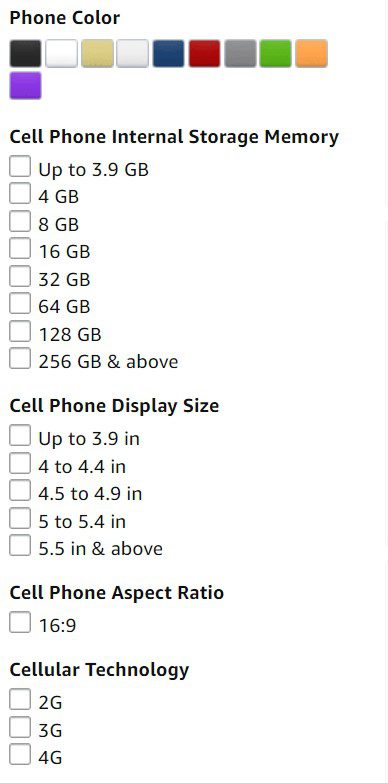
Facets personalize the search experience.
Customers don’t just wish for a powerful search feature—they expect one. Faceted search and filters are essential tools for website navigation, and they can help convert your visitors if implemented well. Here’s how you can level up your Shopify store with a better search and filter experience.
Before we begin, it’s worth mentioning that even though ‘filters’ and ‘facets’ are mostly used interchangeably, they are different entities. Filter refers to the categories that users can select to eliminate search results, either before or immediately after entering a query.
Much like filters, facets are also used to trim results, the difference here is that facets are dynamic entities and will always be related to the term that the user is searching for. Furthermore, most platforms allow users to select multiple facets at the same time, allowing for a much more accurate and efficient searching experience.
For example, if someone were to search for ‘Apple phone’, a faceted platform would give them the option to filter by the terms iPhone 12, iPhone 14 Pro, or iPhone SE.
All that said, facets aren’t a replacement for filters. Most ecommerce websites use both entities simultaneously to give users the power to search how they want to. These features are particularly useful for businesses that are offering a higher volume of products on their website.
Table of Contents
How to Add Faceted Filters and Search with Shopify
Creating your own filters in Shopify‘s admin can be more time-consuming, but it does allow for a greater degree of flexibility if you’re looking for a highly customized solution. If you’ve already transitioned to headless ecommerce, Shopify Hydrogen offers exciting opportunities for faceted search.
There are two ways to filter products on Shopify: tag filtering and store filtering. Tag filtering involves manually adding tags to create multiple different subsets of products. For example, the tag ‘red’ might be added to all red items in your collection, and users will then be able to look for them by searching with that filter.
Storefront filtering is a much more intuitive (and recommended!) way of filtering products. This method uses product metadata like availability, price, and variants.
Adding storefront filtering
Keep in mind that your store‘s theme should support Shopify’s Online Store 2.0 to use faceted filters and searching.
Begin by implementing a filter display. This is what customers will interact with to refine their search results. There are two types of filter displays here: collection and search. The collection display is generally used with category pages. It will host the list of filter groups and display which ones are active in the store. Search filter displays do a similar job but for search pages. Check out Shopify’s filter documentation to learn more about adding filtering.

A collection filter display
When creating filters, you should prioritize your customers’ needs above all else. How are they going to be searching for your products? Tailor your filter names accordingly. When it comes to faceted searching, there is a balance to strike between overwhelming customers with too many filters and having too few.
If you don’t have much experience with web development or access to a team of faceted search experts, consider using Shopify’s first-party ‘Search & Discovery’ app. This app saves you the hassle of having to go through your store code to add filters manually. Instead, you can organize and edit them with an easy interface.
There are also tons of third-party apps that can add faceted filters to your store, but we recommend sticking with an expert who can create a tailored faceted searching experience that caters to your business’s particular needs.
Crafting a Better Faceted Searching Experience
Shopify filters and facets by themselves aren’t enough to create the optimal shopping journey for your customers. Follow these tips for a retail experience that keeps them coming back.
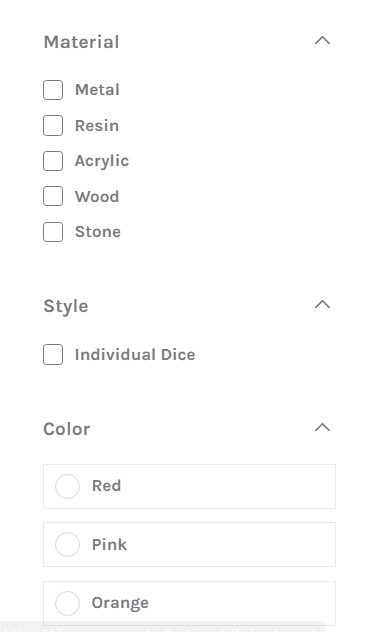
Choosing The Right Filter Layout: A lot of merchants make the mistake of following the same old tried-and-tested layout. This is usually a left sidebar product filter, but just because everyone does it doesn’t mean that it’s the right choice for your store.

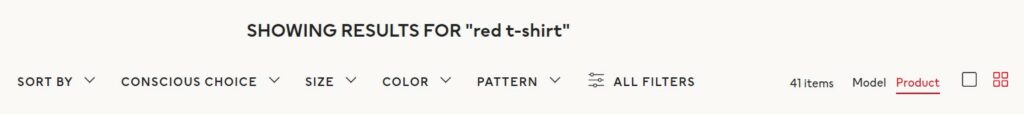
A horizontal filter bar
A horizontal filter bar can be more suitable for smaller stores and products that all have 3 to 4 attributes in common. Vertical bars are less restricted in terms of space and can accommodate many more filters and even a price slider. You could try including both and A/B test the results.
Keep It Simple: Variety is great, but take care not to overwhelm your shoppers with too many faceted filters. Doing so can crowd the page and even drive users away. In fact, faceted search trends have revealed a higher conversion rate for shoppers that are offered 6 filters instead of 20.
When naming your filters, stick to terms that your customers would likely use. You can use analytics to inform these terms. Complicated tags and filters lead to empty search results.
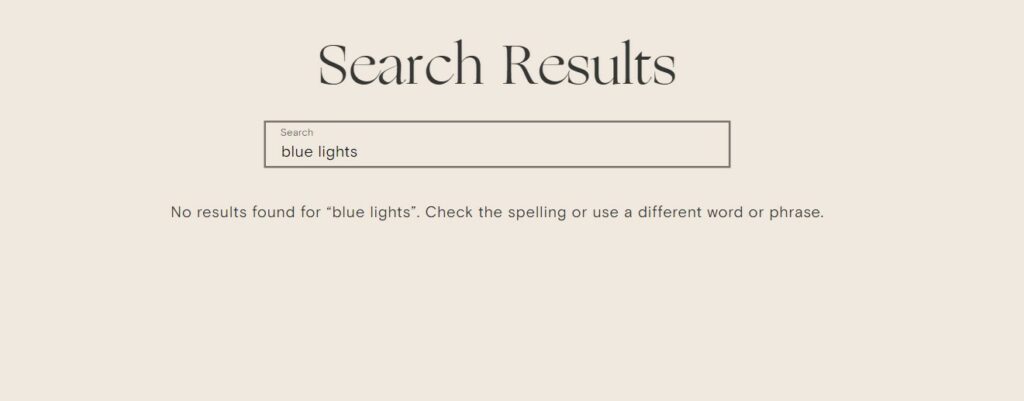
Avoid Empty Results: Nothing makes a visitor click off your store faster than a zero-results page. With faceted searching, there’s no reason for a user to experience this since at least one facet should always be relevant to their search term. Say a shopper searches for ‘red Spider-Man mug’, if your store offers Spider-Man T-shirts instead of mugs, the shopper should be able to click on that option and shop for what is available.

UX Optimizations: Ever try to use filters on an ecommerce site, only for the page to reload every time you check a box? Tiny annoyances like this can add up to create a frustrating experience for your shoppers. When we talk about ecommerce, having to work hard to find a product is nearly as bad as not being able to find it at all.
Along with faceted searching and filters, make shopping easier for your users by using the ‘list’ filter type in Shopify. This filter allows users to tick multiple checkboxes at once. Additionally, elements like a price slider or even the ability to enter a custom price range are great to have if your store offers a large number of products.
Search Box Layout: Place your search box where your customers would expect to find it. This is usually at the top-right side of the page. A good practice here is to keep your search box away from other fields of input to avoid any confusion. Wherever your search box is, it should be immediately noticeable to your user.
Inside the box, feel free to get creative! Invite your visitors to search for a product with an appealing CTA. For example, you could nudge shoppers to search in an optimal way with the prompt ‘Search by keyword.’
Mobile: A significant 77% of mobile users are more likely to complete a purchase if a store offers a fast checkout. You’ll want to account for these users when deploying faceted search and adding a large number of filters to your store.
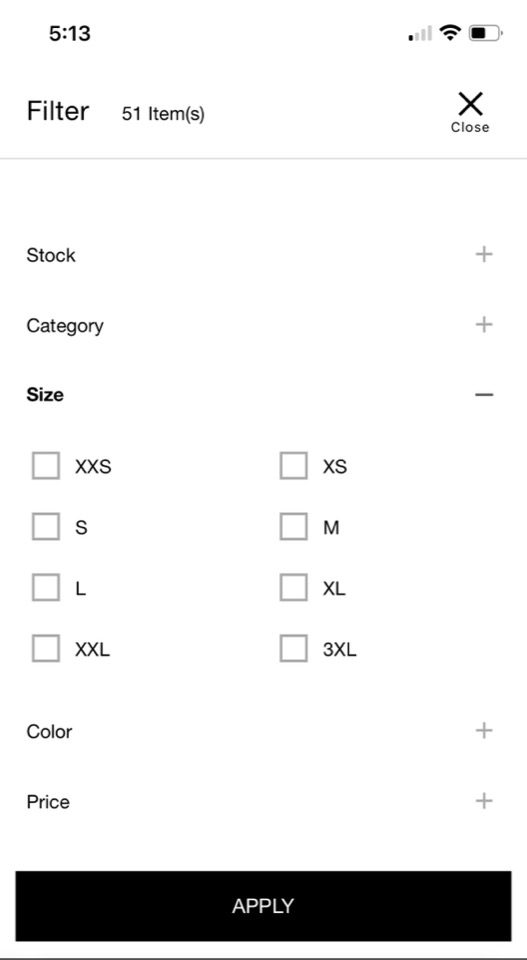
An overly long list of filters can cause a page to break on mobile devices and generally create a more inconvenient experience for shoppers–consider using a collapsible sidebar here to save space and give users more options.

Collapsible mobile menus save space without compromising on options.
Faceted Search: SEO and You
Optimizing your website with faceted search doesn’t just affect the users that are on your website. It also has an impact on visitors who might click through to your pages via search results. Here’s how you can boost your search engine rankings with Shopify filters to maximize web traffic.
- Maintain Credibility: Each facet filter you create will generate an internal link. Internal pages will also contain duplicate content and will therefore negatively impact your SEO performance if indexed. Classify these as ‘nofollow’ to prevent Google from crawling these internal pages and using up your crawl budget.
Using faceted searching also has implications for your URL. Any filters and facets that shoppers use will naturally also be reflected in the URL, this is worth noting both for SEO and design reasons. Longer URLs are more difficult for Google to crawl and index, and they can also appear unseemly to your users. Follow a standard URL structure and keep subcategories to a minimum.
- Canonical Tags: Canonical tags are automatically added for filtered collection pages and most themes. This should already be in place for your theme, but you’ll want to double-check just in case. These tags are important for faceted searching as they let Google know that the other internal facet pages with duplicate content aren’t an attempt to dupe search engine rankings.
- Trust The Data: User behavior is the best sign of how you should be using your facet filters. Your filter should be aligned with the trending keywords that are relevant to your store. If there are multiple terms used to refer to the same product, you could consider them synonyms to avoid showing users a blank result.
This is particularly significant considering a study that revealed around 70% of search engines couldn’t produce accurate results when users searched for a product using a synonym. Failing to account for synonyms will cause your website to lose out on highly valuable leads, even if your products are exactly what they have been looking for. They can’t buy your products if they don’t know how to find them.
Mistakes To Avoid
Ignoring Thematic Shopify Filters
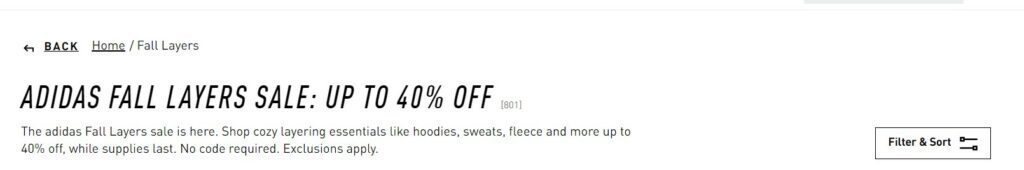
It’s completely normal to have products that might not have any attributes in common, but that doesn’t mean they can’t be used for faceted searching. The solution lies with thematic facet filters, a creative retail approach that helps your products stay visible.

A thematic filter could be anything from a seasonal sale to a ‘50% off’ offer on certain products. Bringing together different categories of products doesn’t just boost visibility by highlighting key items, it can also reduce site exit rates by giving your shoppers a new way to explore the store.
Not Prioritizing Filters
All the facets and filters your shopper needs to refine their search should be front and center. Making your users scroll all the way down just to select a shoe size, for example, is both frustrating and also damages their impression of your brand. Most stores handle this by placing the most commonly used filters like ‘size’ and ‘sort by’ on the horizontal filter bar so that shoppers don’t have to hunt around and can check out faster.
A Better Way To Shop
Faceted searching isn’t the exception; it’s the norm. Users click on Shopify pages expecting to find facet filters customized to their specific needs and are quick to exit if disappointed. Upgrade to a better Shopify retail experience with Coalition Technologies, a Shopify Plus Partner and industry leader in supercharging ecommerce with proven SEO strategies. Contact us to discuss increasing visibility and sales for your store through our Shopify web development and Shopify SEO services.


