BigCommerce is a highly-rated platform that powers many of the world’s B2C and B2B ecommerce storefronts, but that doesn’t guarantee success for every brand.
One element that successful BigCommerce websites have in common is excellent ecommerce design — and it’s no wonder why.
A well-designed site is not only inviting, but it also creates a seamless and intuitive user experience. These features make it enjoyable for your customers to shop on your site, which can significantly increase website traffic and conversions.
We’ve rounded up key visual and UX design ecommerce principles to improve your visitor’s experience for a high-converting BigCommerce store.
Table of Contents
- 1 Ecommerce Design Best Practices and Tips
- 1.1 1. Choose the Right Theme and Customize It to Your Brand
- 1.2 2. Use Consistent Page Layouts
- 1.3 3. Keep Navigation Intuitive and Easy To Use
- 1.4 4. Create Mega-Menus for Product Pages
- 1.5 5. Make Sure Your Website is Mobile-Friendly
- 1.6 6. Add a Search Function
- 1.7 7. Create Image-Rich Product Pages
- 1.8 8. Use Quality Visuals and Graphics
- 1.9 9. Add Product Filtering Options to All Pages
- 1.10 10. Show Related Products
- 1.11 11. Incorporate Reviews and Testimonials
- 1.12 12. Incorporate Social Sharing Buttons
- 1.13 13. Add “Save to Wishlist” Buttons on Products
- 1.14 14. Use SEO-Friendly Page Titles
- 1.15 15. Ensure a Seamless Checkout Process
- 2 Get an Organized, Clean, and Easy to Navigate BigCommerce Store
Ecommerce Design Best Practices and Tips
1. Choose the Right Theme and Customize It to Your Brand
With so many online stores out there, it’s essential to make sure your brand has a unique persona that resonates with your target audience. Customizing your ecommerce design to reflect your brand’s values and style can help you establish a strong and memorable identity.
BigCommerce offers an extensive library of themes to choose from, including free and premium options. Some themes are geared toward specific industries and use cases, such as fashion or electronics, while others are more general and versatile. Each theme can be customized using the platform’s intuitive tools.
BigCommerce allows you to preview a theme to see how it looks and feels through demo pages of how it works and how your products will look on the site. This makes it easier to find a theme that you can modify to match your brand’s color palette, typography, and layout.
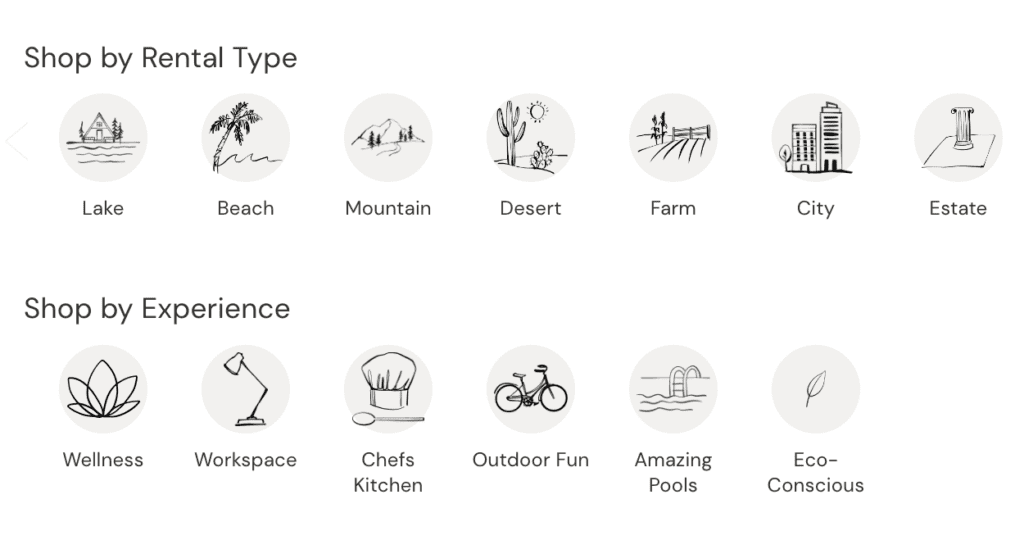
For example, Inhaven uses filtered options with customized icons and colors to fit its brand identity.

2. Use Consistent Page Layouts
Speaking of layouts, a well-organized and visually appealing site is a crucial aspect of effective ecommerce design because it creates a cohesive experience across your website and gives the user a sense of familiarity.
Consistent layouts can take many forms, such as the same header and footer across all pages, themed font styles and sizes, and regular placement of images and calls-to-action.
While this might seem like a straightforward part of building your website, it’s easy to get carried away and implement design ideas that will backfire.
Watch out for these common mistakes we see some companies make when working with BigCommerce layouts:
- Overcomplicating the design: Don’t add too many elements to your layouts as it can make it difficult for customers to navigate or find what they’re looking for.
- Ignoring mobile responsiveness: Be careful not to design solely for desktop visitors. A significant portion, if not the majority, of your audience will access the website from their mobile devices.
- Poor organization and categorization: Rely on customer purchase data and keyword research to properly sort and name your products.
- Focusing too much on aesthetics: While a visually appealing layout is important, it shouldn’t compromise on navigation or bombard the visitor with too many images. As a rule of thumb, you should have no more than 3-5 photos per product. For clothing, you might show front, side, and back views — but more than that is likely unnecessary.
Remember also that consistent layouts help a website’s SEO performance as they make it easier for search engines to crawl.
Easy navigation helps customers find what they are looking for quickly, which leads to higher customer satisfaction, increased engagement, and ultimately, higher conversion rates.
Create clear and concise menu options that are easy to understand, with plainly labeled categories that make sense to customers. Ideally, the menu should be visible at all times so customers can access it quickly, regardless of where they are on the website.
Another useful feature to add to your UX design for ecommerce is breadcrumb trails that provide customers with a visual representation of their location within the website’s hierarchy. This allows them to quickly navigate back to previous pages and categories without having to use the back button on their browser.
Use tools like Google Analytics to see how visitors interact with your website and identify areas that need improvement. If you’re still not sure what to do, there are numerous navigation software options available online that test your pages for you and suggest changes you can implement.
4. Create Mega-Menus for Product Pages
Also related to navigation, mega-menus are a popular feature on ecommerce websites as they offer a variety of products to customers at one time without them having to click through multiple pages. This is particularly helpful for stores that offer a large selection.
There are a few tips to keep in mind when creating mega-menus on BigCommerce.
Firstly, the menu should be organized in a way that makes sense to customers. This means grouping similar products together under relevant categories, such as clothing, shoes, and accessories. Limit the number of items in each category to avoid overwhelming customers with too many options.
Each category should be clearly labeled. For example, instead of generic words like “outdoor clothing,” use more specific labels like “waterproof jackets.”
Add high-quality images to your mega-menus to help customers quickly identify the products and make your ecommerce design more attractive. Ensure your images are optimized for web use to prevent slow page loading times.

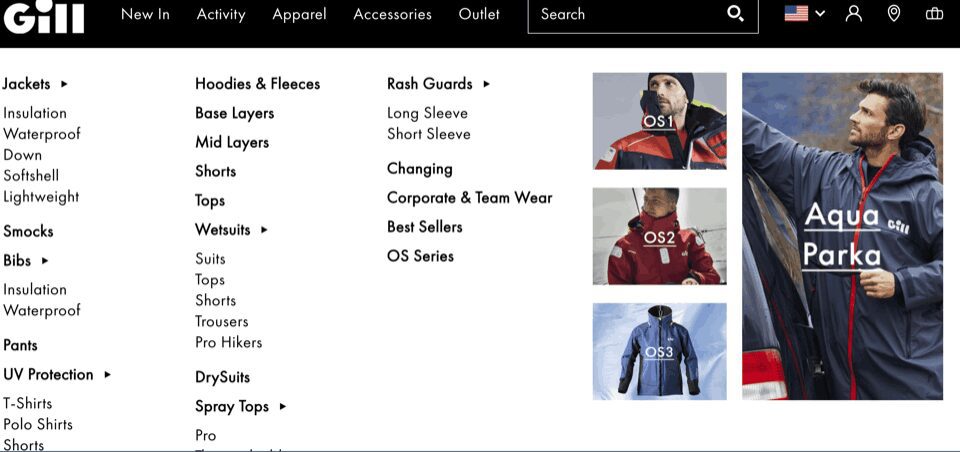
Gill Marine does an excellent job of categorizing products in a logical, easy-to-read fashion.
5. Make Sure Your Website is Mobile-Friendly
Most pre-built templates on BigCommerce are mobile-optimized, eliminating the need for any coding or technical skills. However, you should always test them out on various devices to make sure it looks good on different screen sizes. For example, even in a responsive design, text may look too big on mobile, leading you to adjust the font size.
Alternatively, you can hire ecommerce design experts who have experience creating responsive web pages to develop a custom website that is tailored to your specific needs and goals.
6. Add a Search Function
A search bar is a simple yet effective way to improve the usability of your website. Customers can simply type in keywords related to the product they want and get results of all the relevant products available on your site. This saves your customers a significant amount of time as they will not have to manually scroll through long lists of products to find what they need.
Aside from adding a prominent search bar to your ecommerce design, your shoppers will appreciate autocomplete features and related searches that provide helpful suggestions to customers as they type in their terms. This may also help them discover new products.
7. Create Image-Rich Product Pages
In addition to improving the appearance of your ecommerce design, images make decision-making much easier for customers. Aim to give a clear and detailed visual representation of your products so customers can better understand their features and benefits.
There are many ways to use images on product pages:
- Show the product in use: Help customers visualize how the product works by showing what it looks like in real-life situations.
- Highlight product features: Include close-up images of specific features to help customers identify what sets it apart from similar products.
- Customer testimonials: Include images of customers using the product and their reviews or feedback to create social proof and build trust among potential customers.
- 360-degree views: This allows customers to see every angle of the product, which entices them even more than a standard, front-facing image.
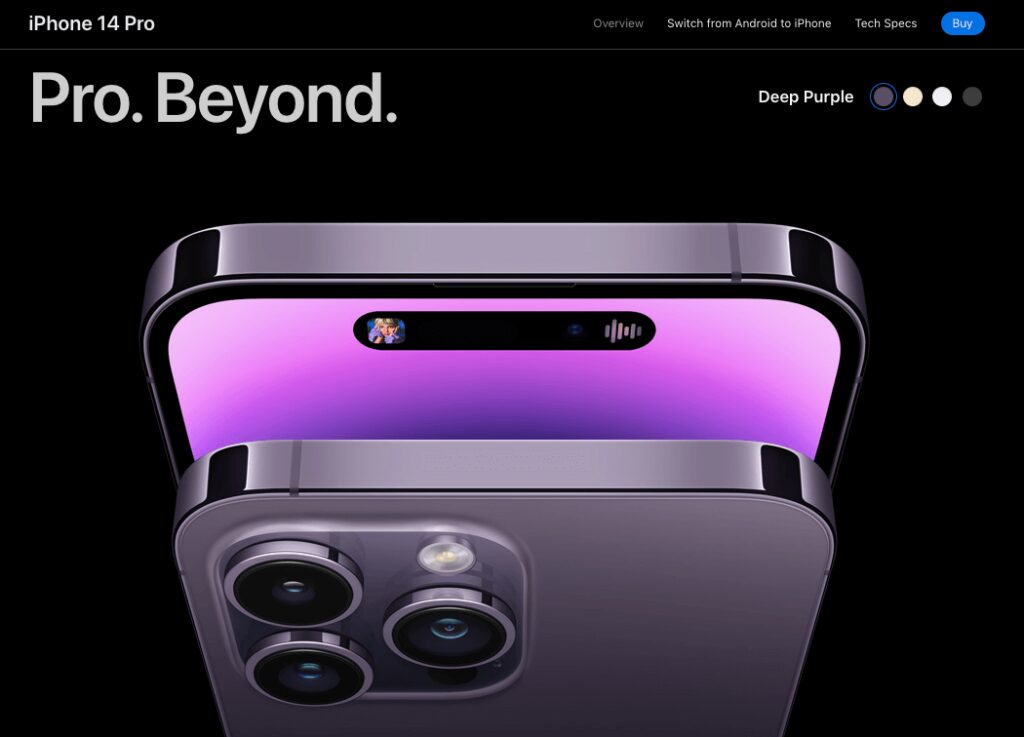
High-quality images are an extremely effective way to increase engagement and ultimately drive sales on an ecommerce website. For example, Apple’s online store is unmatched when it comes to product images. An iPhone looks beautiful with the right angle and lighting.

8. Use Quality Visuals and Graphics
As much as we recommend image-rich ecommerce design, it’s important to remember that visuals are most effective if they present your products in the best possible light. Cheap, low-quality photos can negatively impact a visitor’s perception of your brand, that’s why we highly recommend investing in professional product photography.
Make sure you use high-resolution photos, vector (SVG) icons and logos, and other graphics like illustrations and infographics.
However, be mindful of data-heavy visuals which may slow down the website’s loading time. To avoid this issue, images should be compressed or stored on a Content Delivery Network (CDN). This will help to ensure that the website loads quickly and efficiently.
9. Add Product Filtering Options to All Pages
Product filtering is an excellent way to help your customer narrow down their search to find the products they want, which saves them time and improves their overall shopping experience.
Like a mega menu, it is an especially useful ecommerce design feature for large stores with many offerings.
There are several filtering options you can implement in your UX design for ecommerce:
- Keywords
- Categories
- Brands
- Price range
- Ratings
Because BigCommerce custom product fields are limited, it’s worth using an external data and content management tool that gives you more customization options. This way you can make bulk changes to your catalog lists to add, edit, or delete product specifications and other information that is relevant to your customers.
10. Show Related Products
Customers are often interested in purchasing additional items that complement or enhance the main product they are viewing, so displaying related products in the same brand, product line, or product category provides a good cross-selling or upselling opportunity.
For example, if a customer is viewing a camera, related products might include a camera bag or tripod or a bundle that includes additional accessories.
Related products can be displayed in various places on your ecommerce design, such as below the main product information, on the shopping cart page, or in a dedicated section of the website. Ensure it is easy to navigate between suggestions as this encourages customers to explore more.
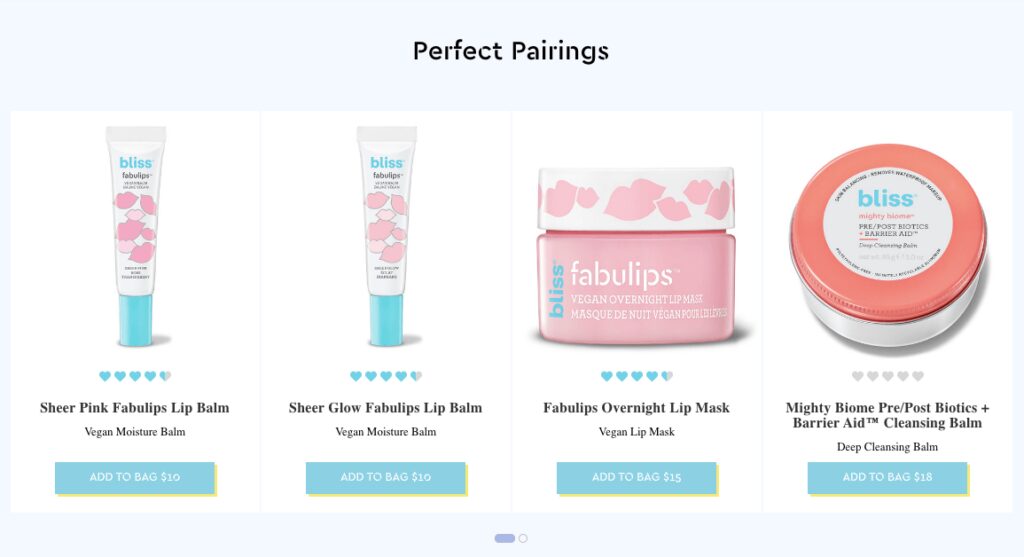
See how cosmetic brand Bliss packages related products as “perfect pairings” below.

11. Incorporate Reviews and Testimonials
Reviews and testimonials are powerful ecommerce design tools as they build trust and credibility with potential customers. They give shoppers a sense of what others have said about the product or service, providing valuable social proof that encourages them to make a purchase.
Display your testimonials prominently and in a way that is easy to read and navigate. This can be on the product page, in a dedicated reviews section, or even in your product images as mentioned above.
12. Incorporate Social Sharing Buttons
Incorporating social sharing buttons into your ecommerce design can be a useful tool for increasing engagement and driving sales. 43% of global shoppers research products online via social networks, so providing easy sharing options can help your products reach a wider audience.
Place social sharing buttons prominently on your product pages and checkout pages to make it easy for shoppers to share their purchases with their friends and followers. It can also help to offer them incentives such as discounts or free shipping for doing it.
Remember to monitor your social media channels for any mentions or shares and engage with those users to encourage more sharing.
13. Add “Save to Wishlist” Buttons on Products
This ecommerce design option allows users to easily save products they are interested in without having to make an immediate purchase, thus reducing the pressure and allowing users to browse and save items at their own pace.
A wishlist button also increases the likelihood of users making a purchase when they return to your store, as they are reminded about the products they wanted.
Aside from the UX design benefits for ecommerce, wishlists provide valuable insights for businesses that can be used to improve product recommendations, inform inventory decisions, and optimize marketing strategies.
14. Use SEO-Friendly Page Titles
Though not an ecommerce design element, SEO-friendly page titles are vital for improving the visibility and ranking of your website in search engine results pages.
Also, once a visitor lands on your website or product page, they support your design by letting them know they are in the right place, even before the rest of the visuals load. This is an important feature for enhancing user experience as online shoppers are incredibly impatient.

SEO titles do not have to be dull. You can find ways to combine your brand’s personality and product keywords into memorable titles.
15. Ensure a Seamless Checkout Process
Finally, everyone knows the frustration of struggling to check out after they have already spent time shopping. That’s why your ecommerce design must facilitate a quick and easy checkout process.
One way to do this is to eliminate unnecessary steps and consolidate the checkout process into a single page or screen. You should also provide clear and concise instructions of the steps required.
Additionally, minimize distractions that could cause customers to abandon their purchase, such as pop-ups or unnecessary ads.
Whether you’re starting from scratch or looking to revamp an existing website, Coalition Technologies can help. Our ecommerce design services are tailored to meet the unique needs of each client, ensuring that your BigCommerce store is optimized for your target audience and business goals.
We have a proven track record of success in building high-converting BigCommerce sites. Contact us today to learn more about our services or discuss your project with one of our experts.

